Generative Art #
AI tools, and to a lesser extend non-AI based generative art tools, have been contentious among artists for a while now. While the reasons for the apprehension vary, two common threads come up a lot:
-
Is it ethical, and should it be legal, to train these systems on existing images with out consent from the artists?
This way out of scope for this page, but if you think no, that doesn’t exclude you from using all generative tools - most don’t use AI at all.
-
How can artists can prove they drew a piece instead of using an AI tool?
One solution to this is to post a each piece with a WIP from earlier in the process or a time lapse of the creation process. This is something a lot of viewers already appreciate anyway, and, depending on your workflow, may be low effort.
If you’re interested in generative music and sounds as well, you may want to check out The OpGuides page on Live coding Music Software .
World Building Tools







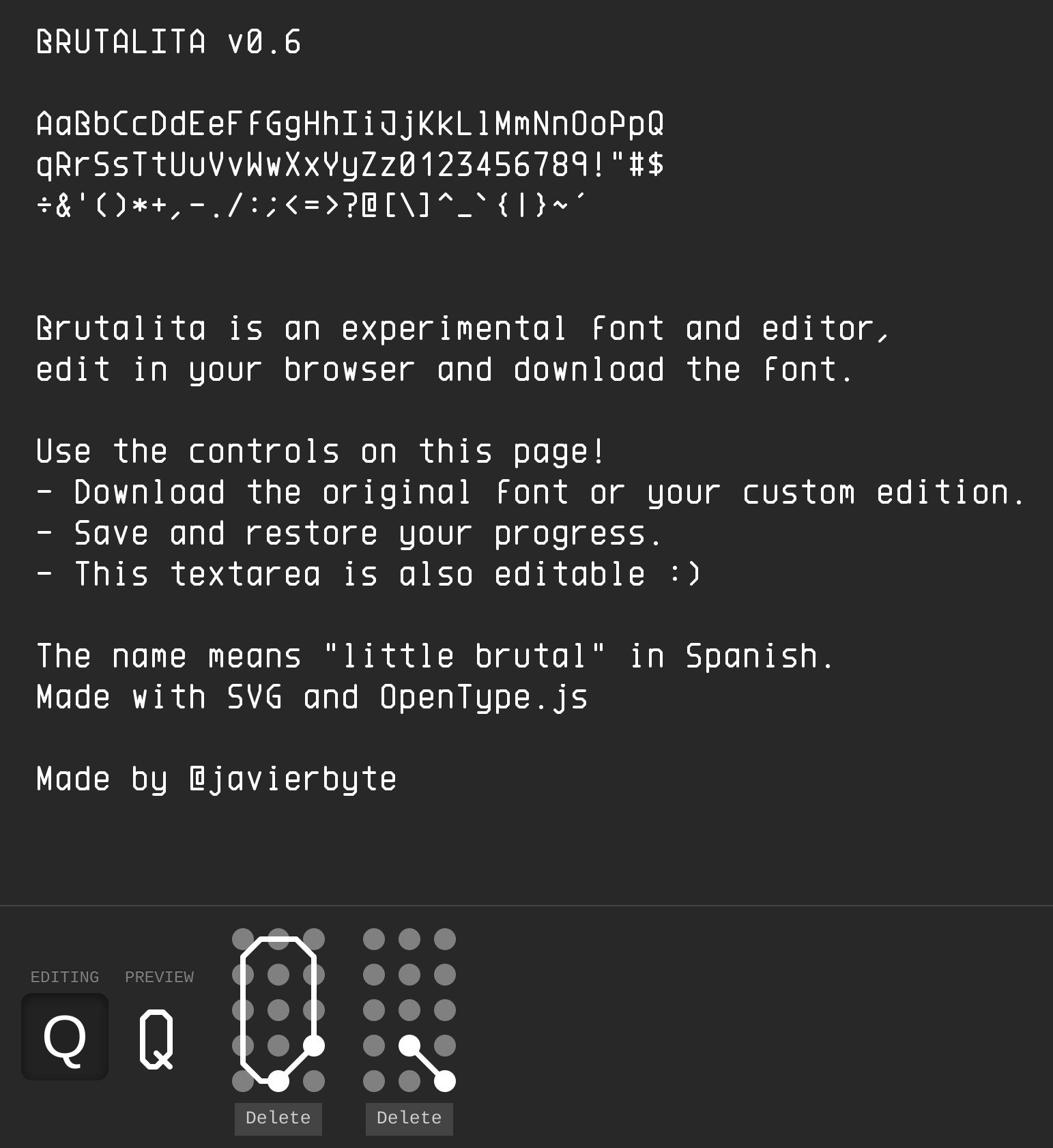
Constructed Langugages, Generative Text
Huge Playlist on Constructed Languages ( Conlang Critic on YouTube)
Some more cool examples, but lacking code:
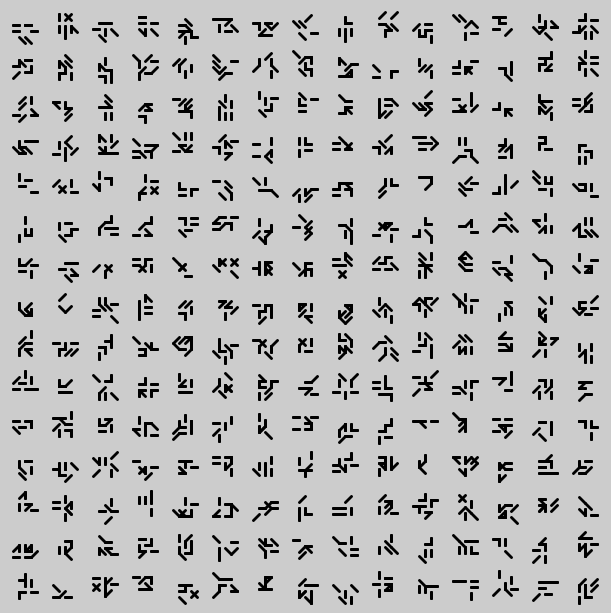
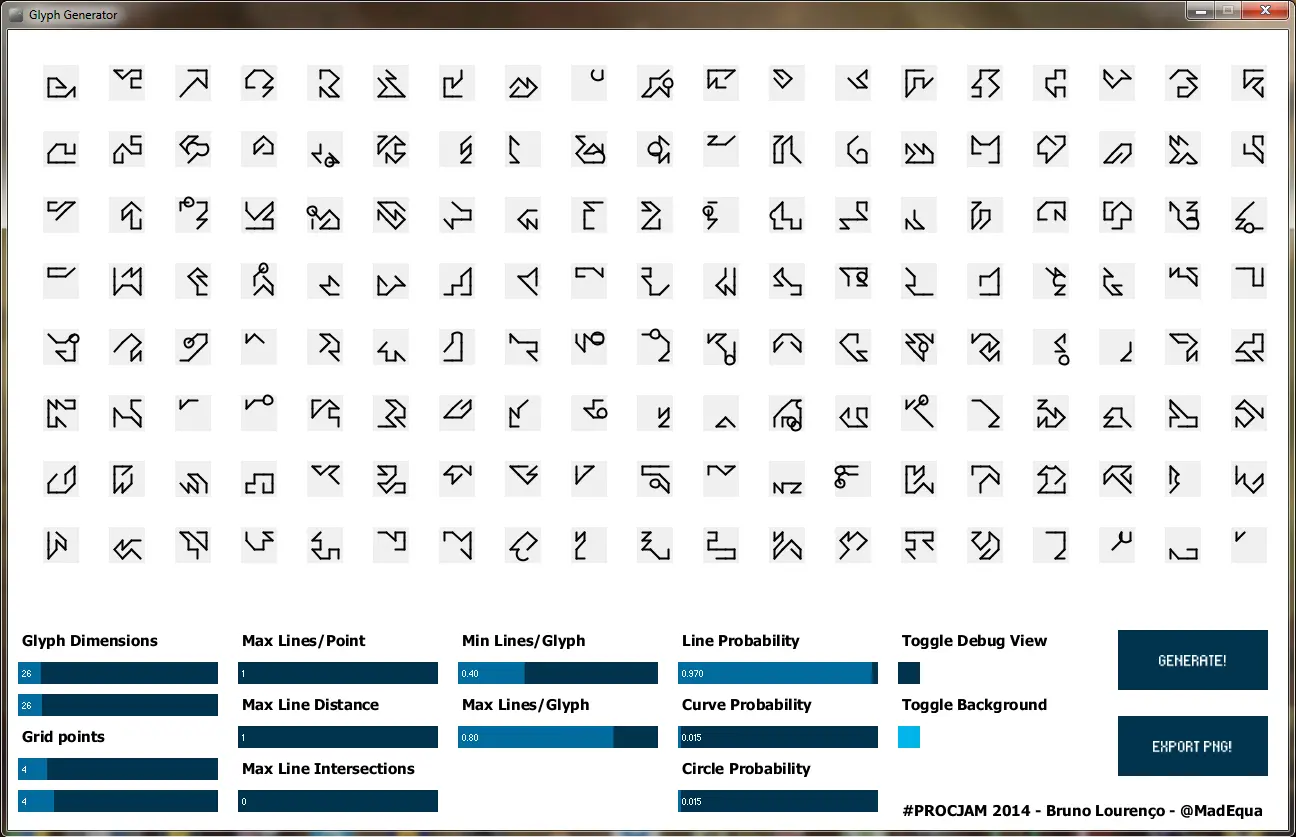
Pentagonal Glyphs (Reddit) Generative Glyphs (Reddit)
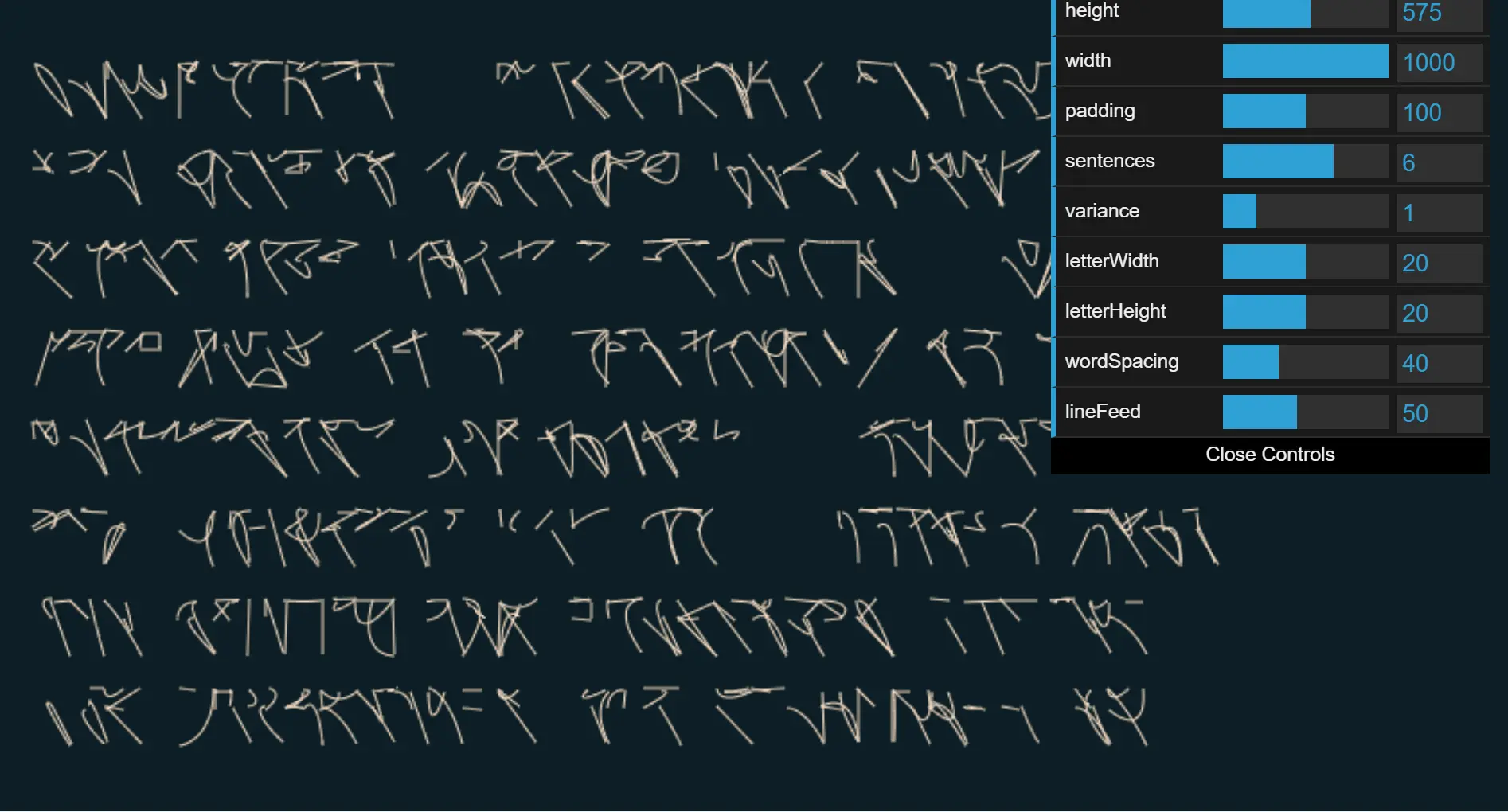
If you just want cursive hand writing: https://github.com/GirkovArpa/calligrapher-ai should do the trick.
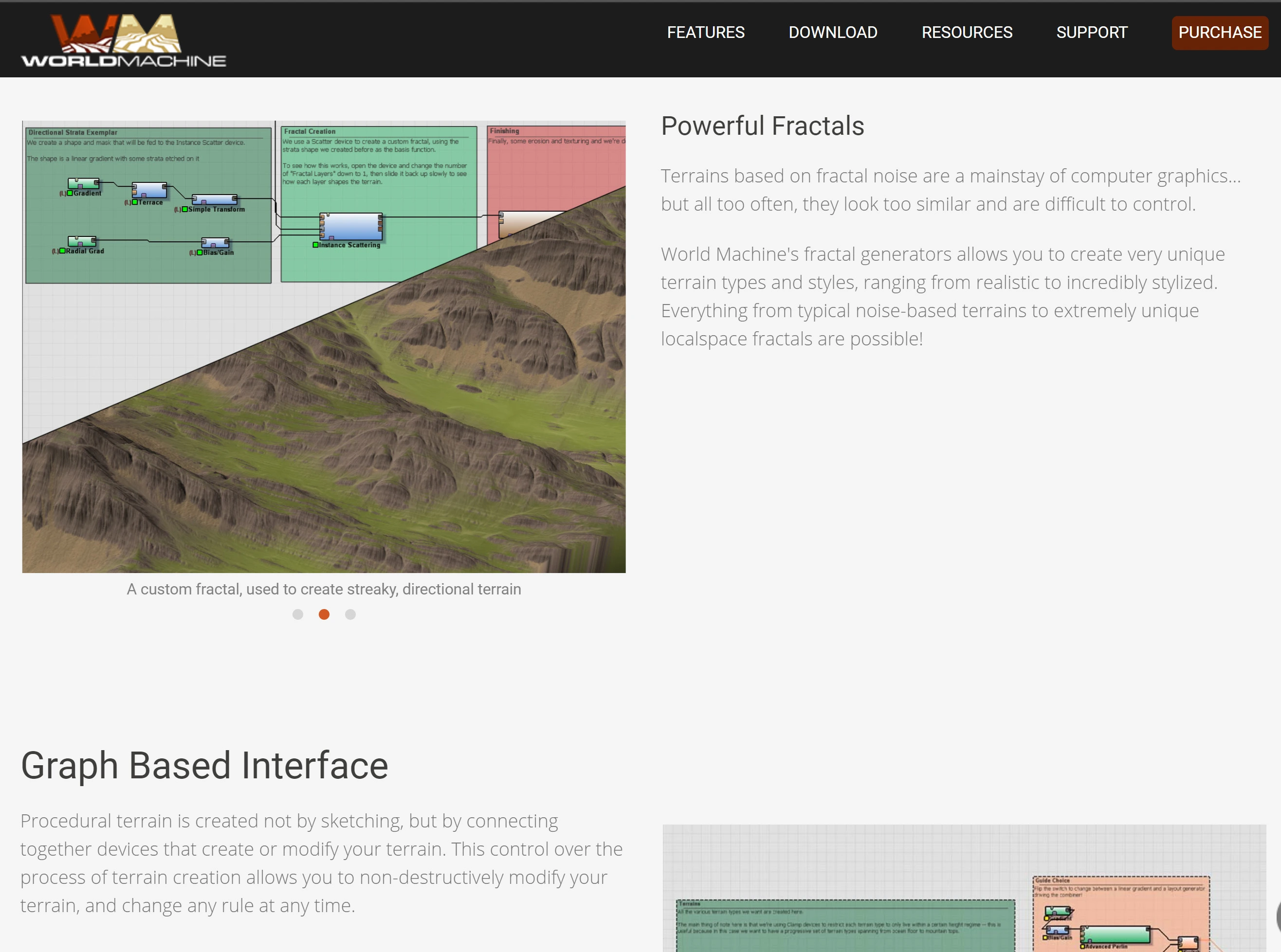
Generative Textures and Geometry





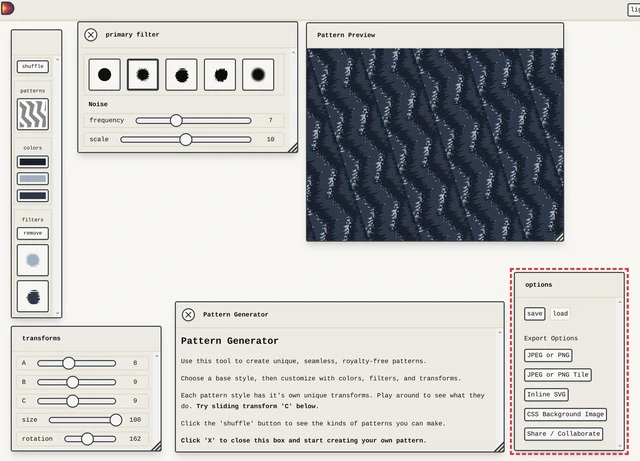
Noisedeck is a generative art synth. Still in early development. Some features require a license.
Five months ago, we had an idea for a simple app to make generative art accessible to everyone. It's rapidly matured into a remarkable app, and found its way into the workflow of a small (but growing!) base of talented creators.
— noisedeck (@noisedeck) April 5, 2021
Thank you! We're excited about what's next. ✨ pic.twitter.com/7KpkFNjv99
Thank you!! pic.twitter.com/XhuJw0V3n5
— Miguel Rafael (@migrafael) February 3, 2021
楽しいhttps://t.co/7RAyBn2VOl https://t.co/F1CcsaHqBd pic.twitter.com/e3tfTLsN3x
— Jun Kanomata (@jun_kanomata) February 3, 2021
Making ‘Noise Planets’ on Avinayak’s Blog
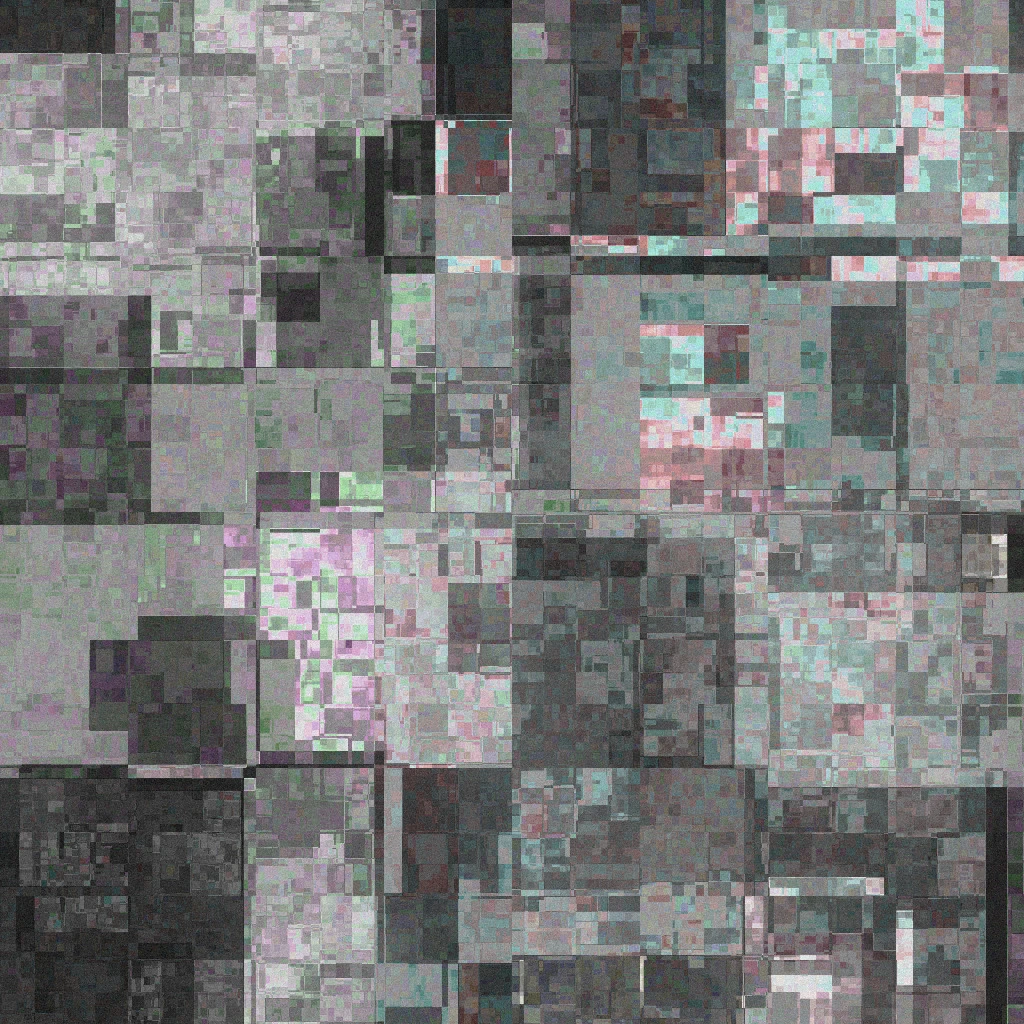
Themer (Live Demo) (GitHub), meant for making themes for Linux environments, but makes good textures in general
Pixel Sorting
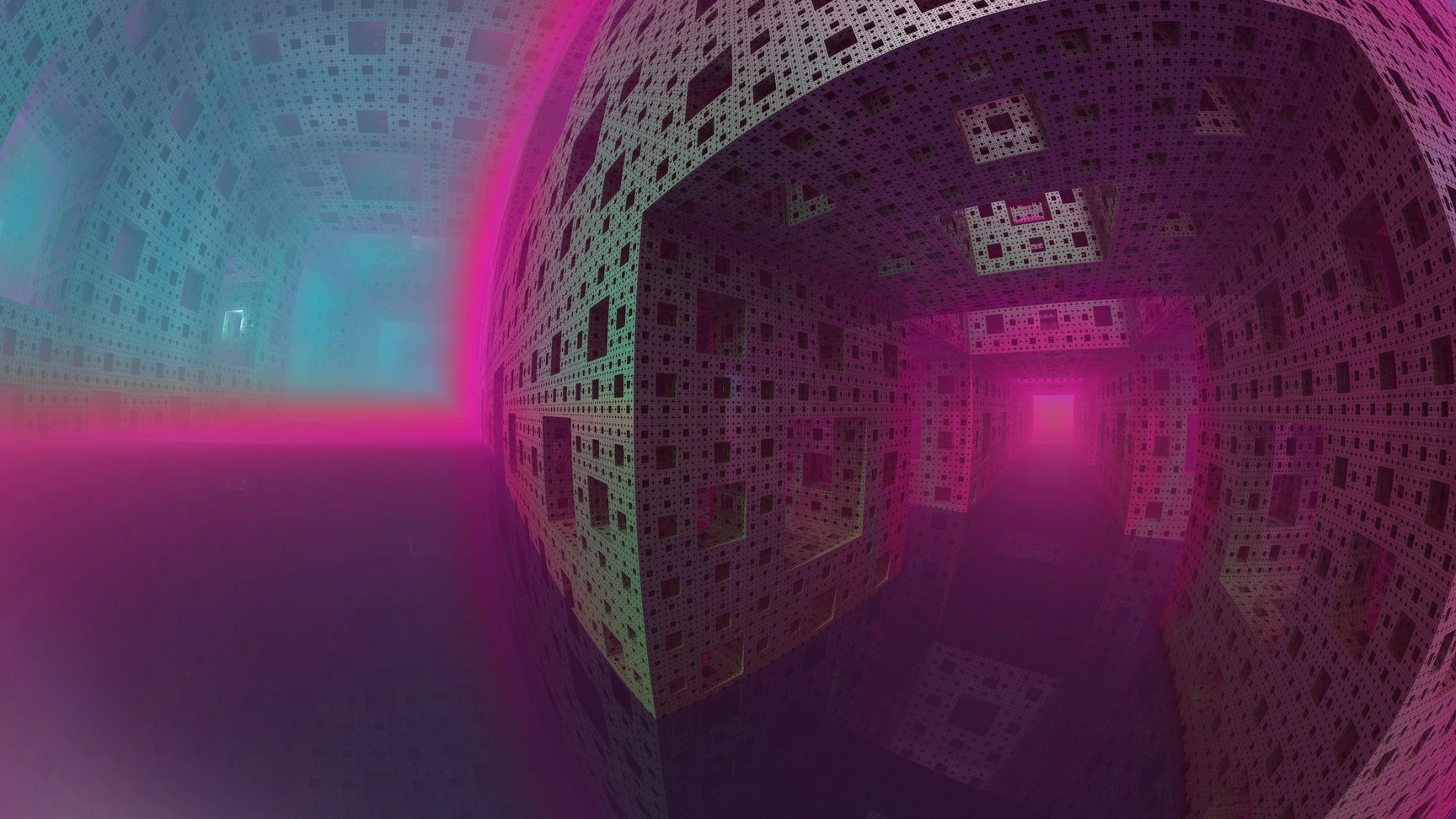
Fractal Art

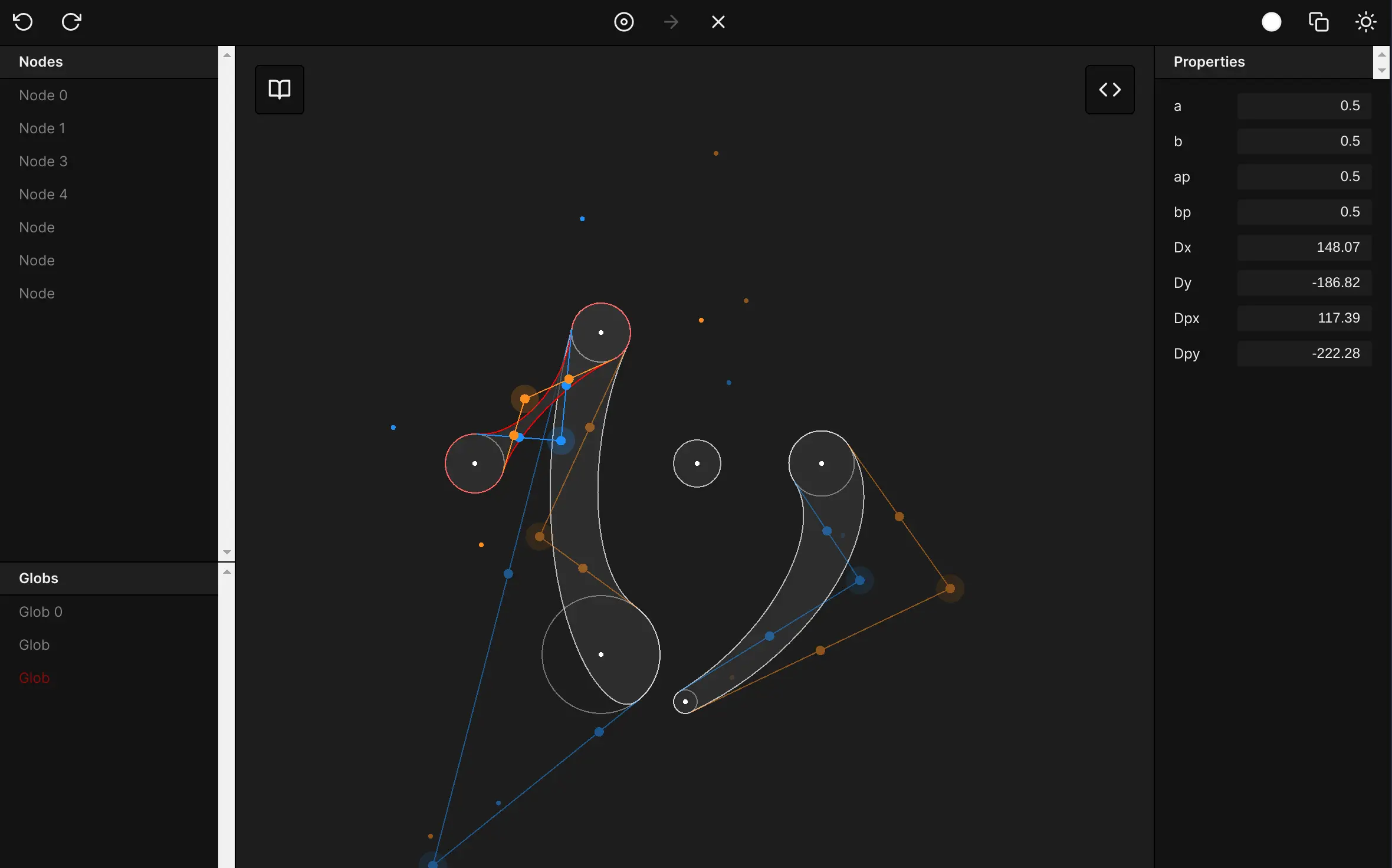
Generative Eyes
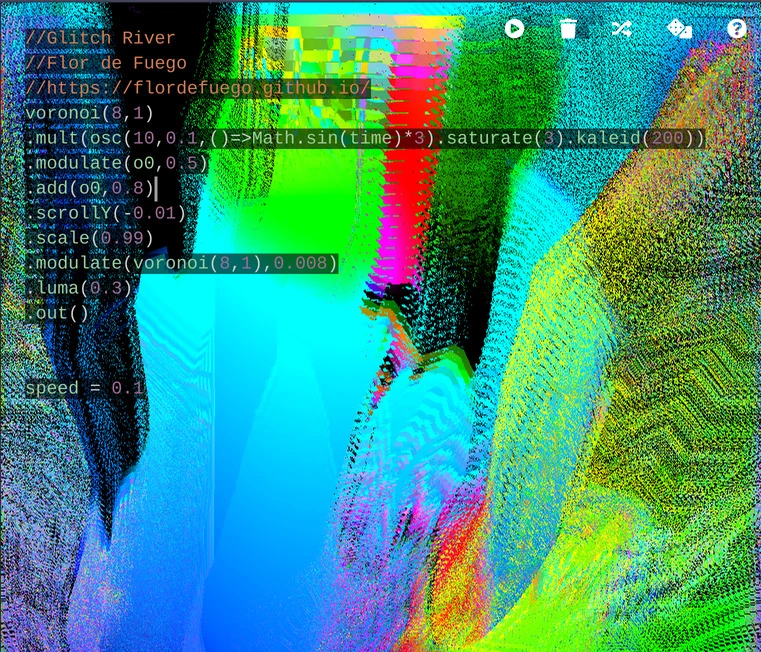
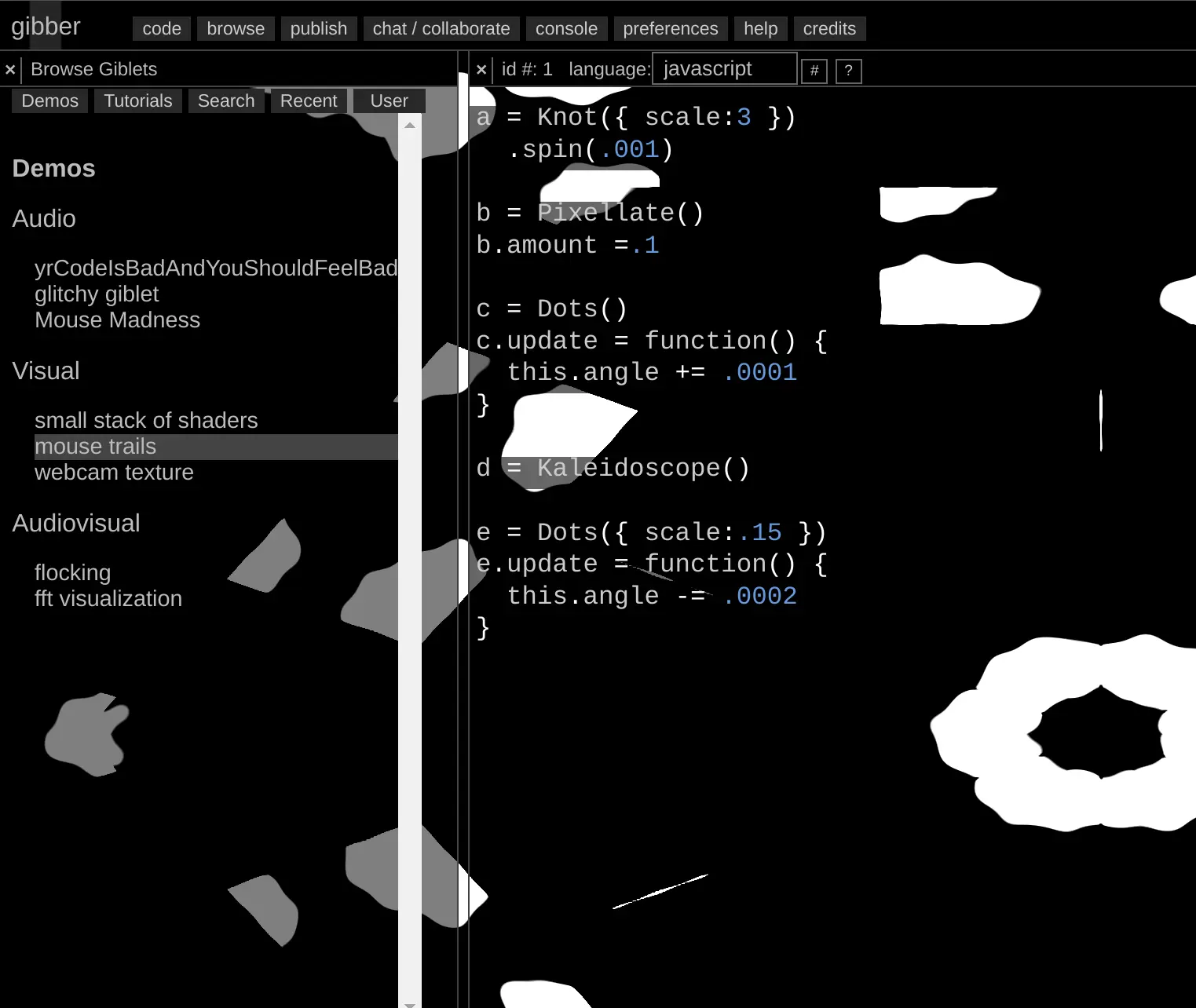
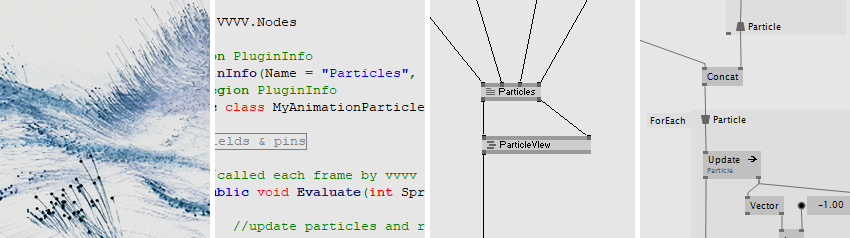
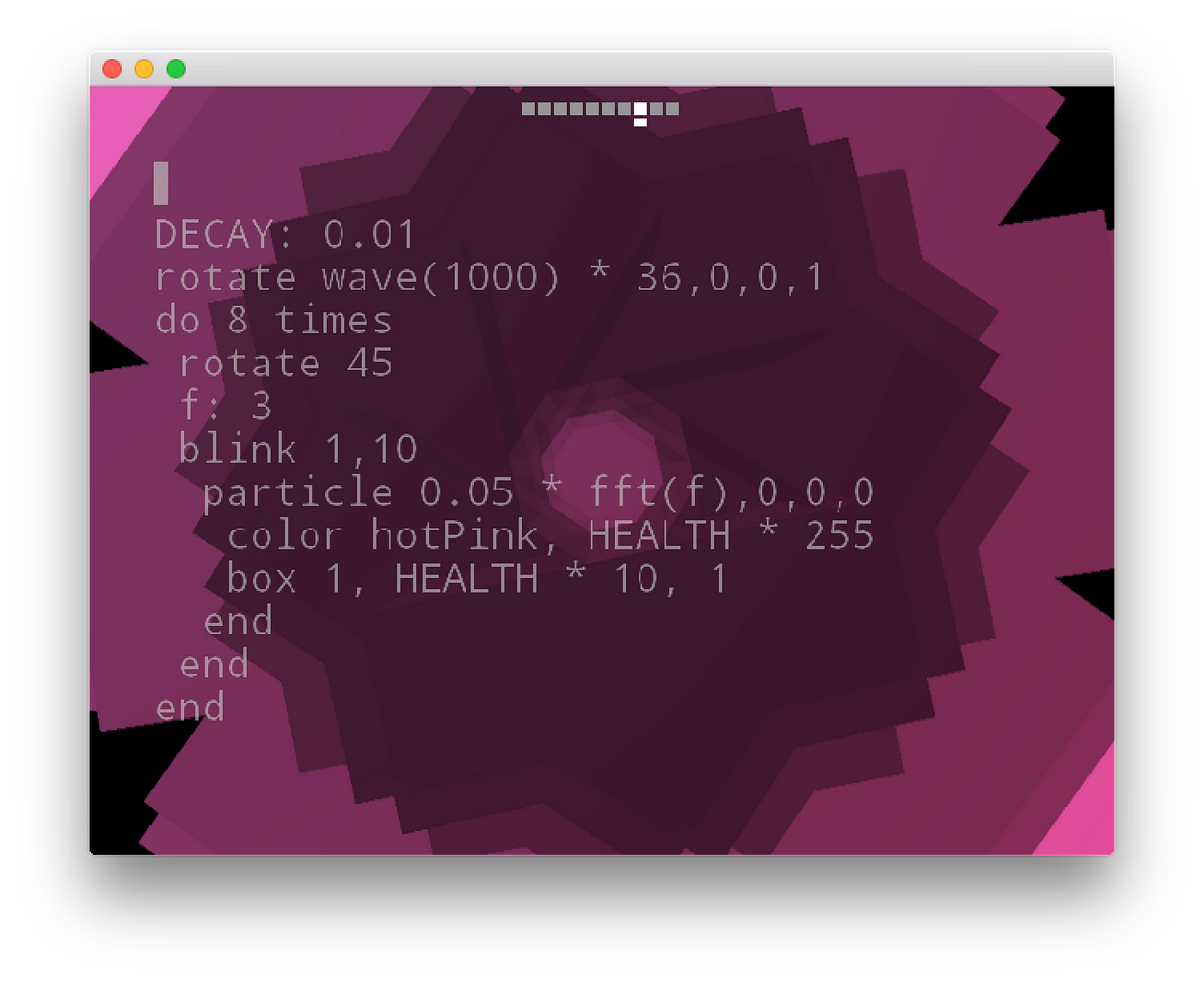
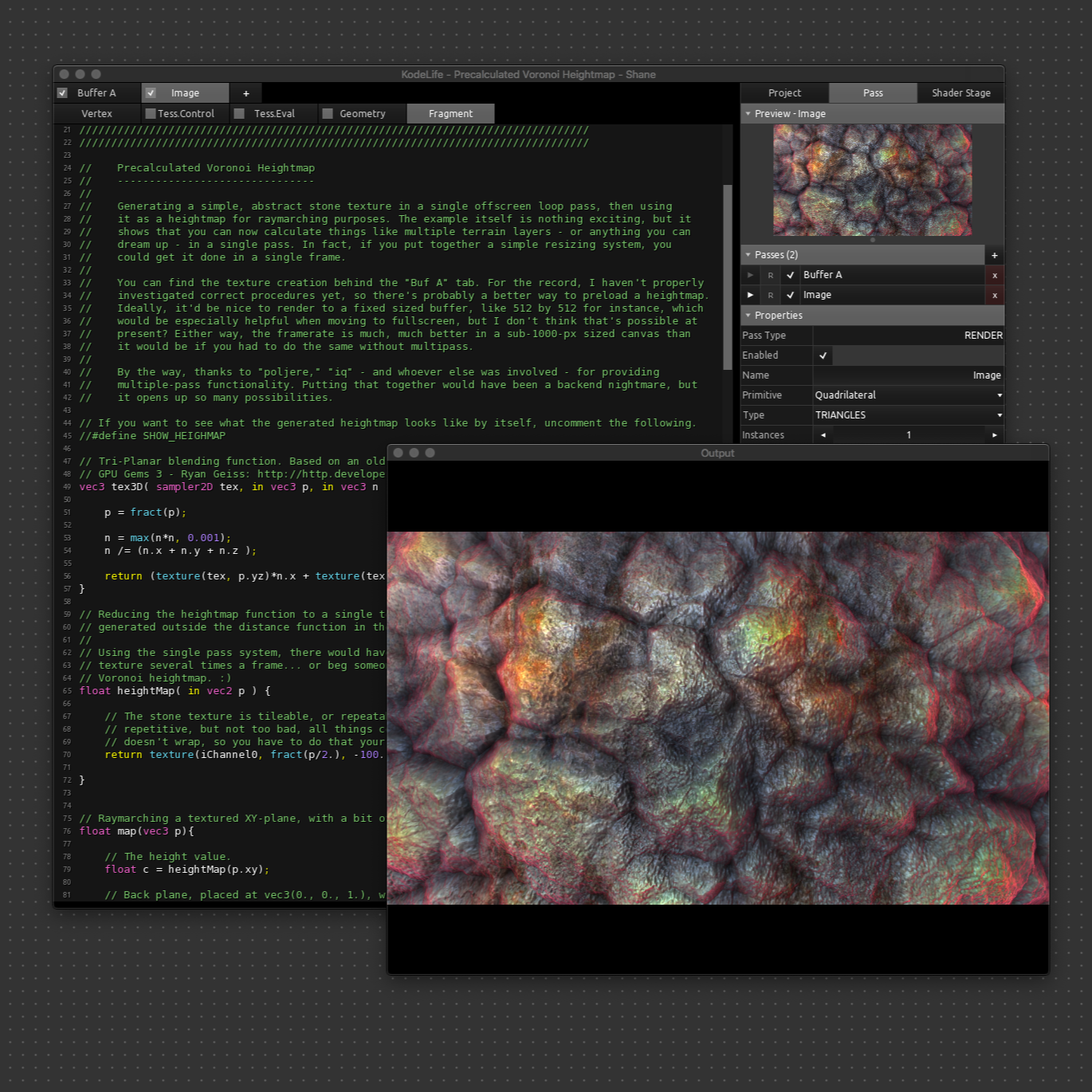
Livecoding Visuals
Toplap.org - a site all about live coding
The Book of Shaders - “A gentle step-by-step guide through the abstract and complex universe of Fragment Shaders.”





Video courtesy of Neurotypique

Creative Coding (Non Live)
HackadayU Creative Code with Casey Hunt (YouTube)


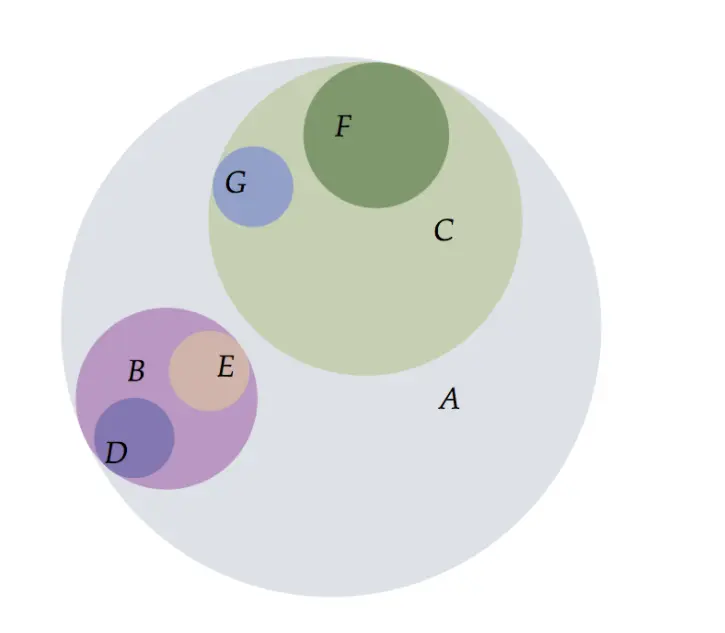
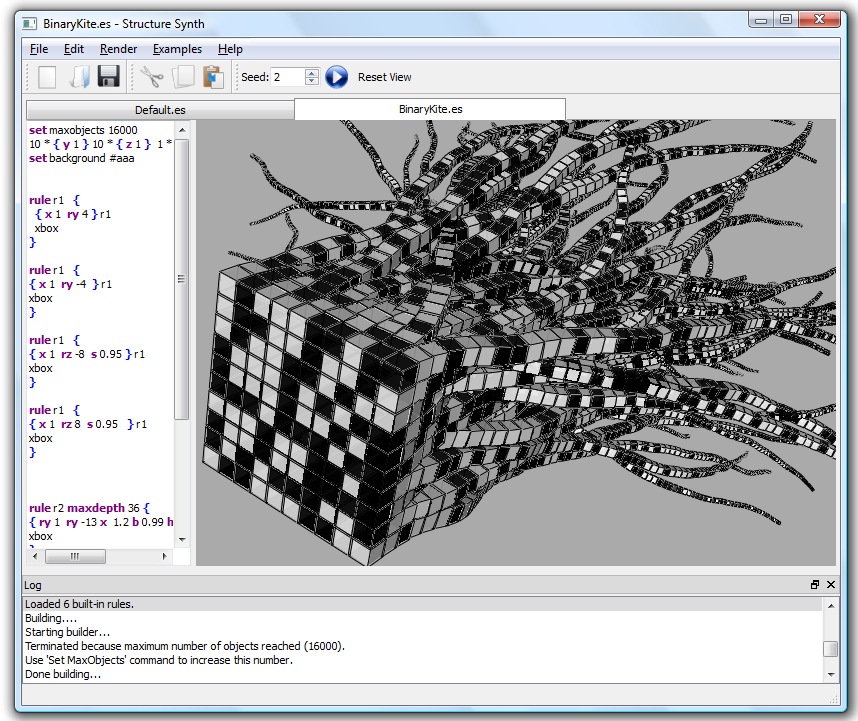
A Rust library for describing 3D meshes with simple composable rules.
|
|
is all that’s needed to generate this shape:

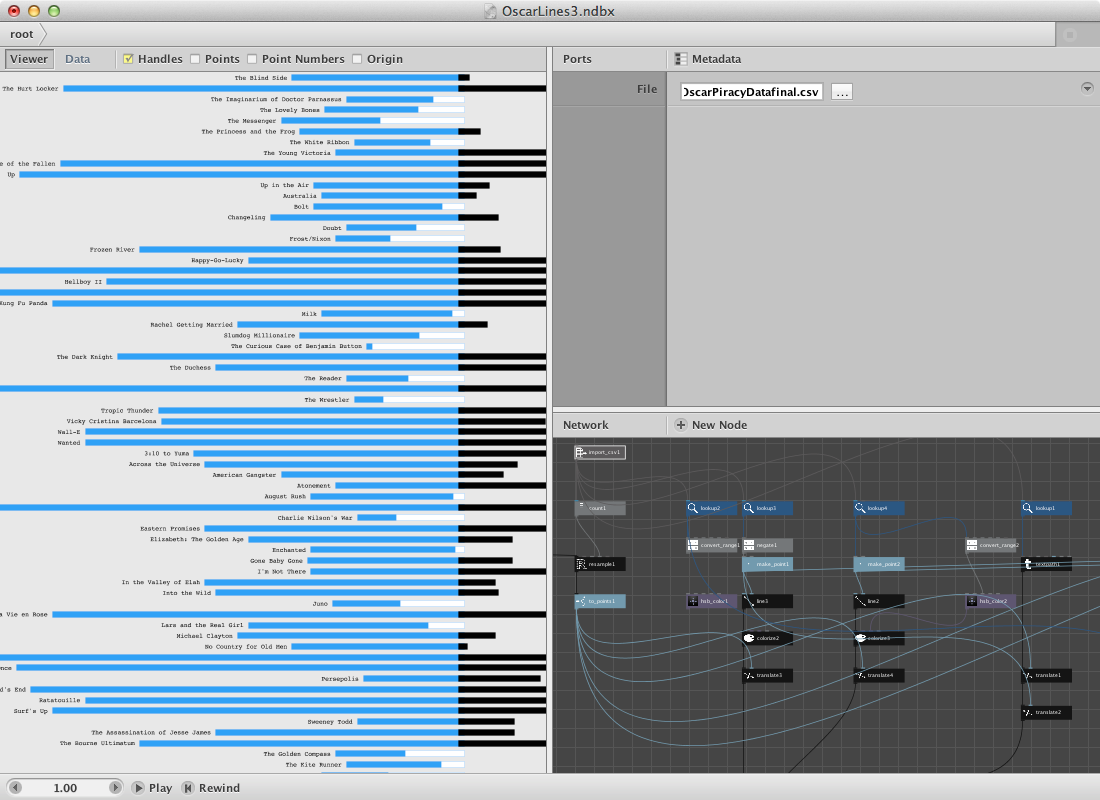
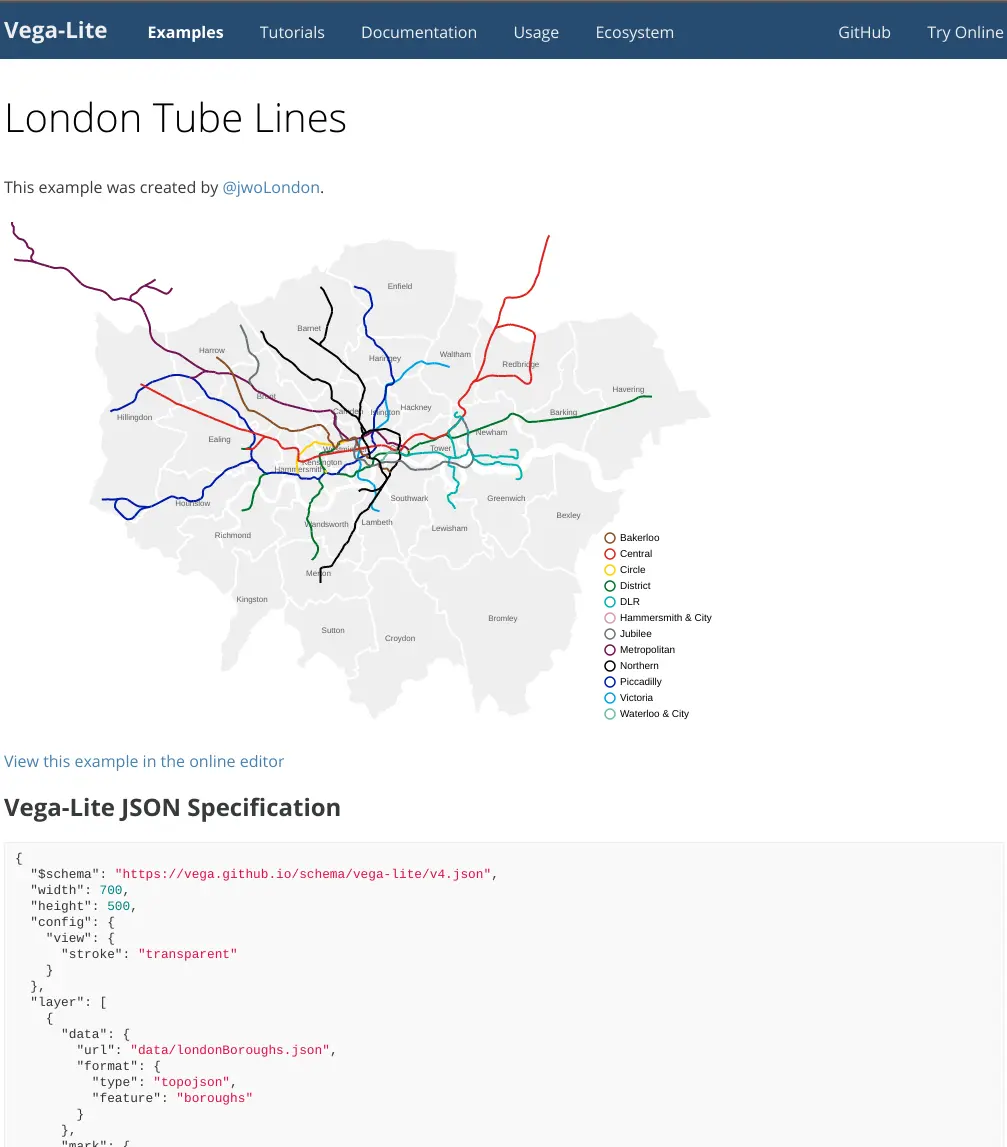
Data Visulization


Scripting/Generative tools IN other tools

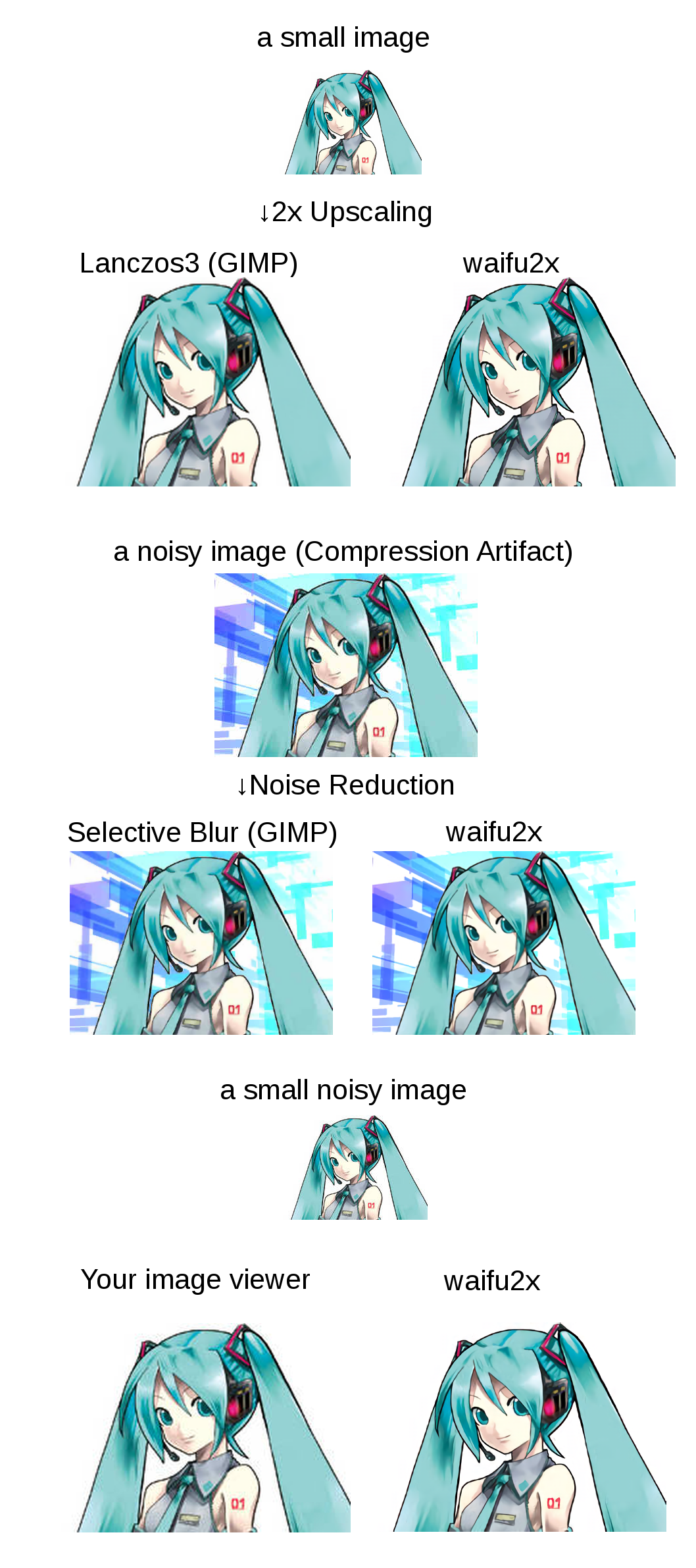
Super resolution, frame interpolation, and other effects

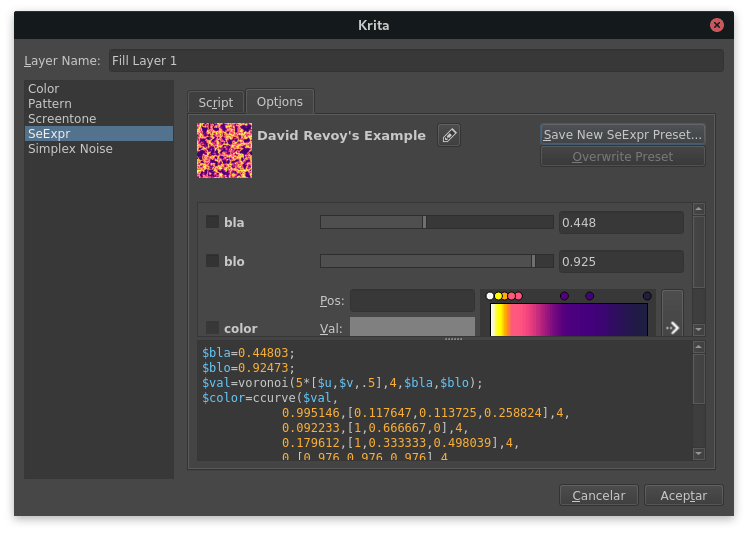
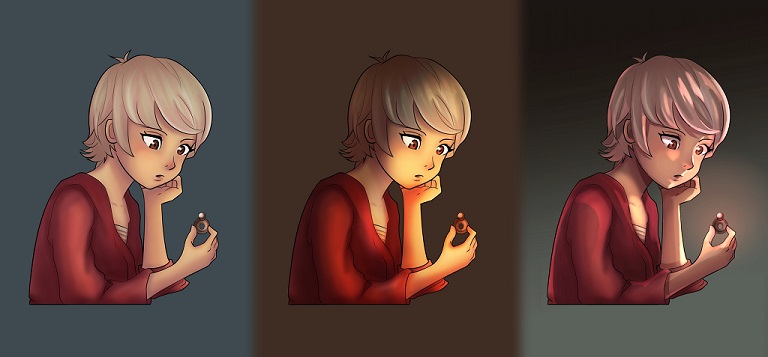
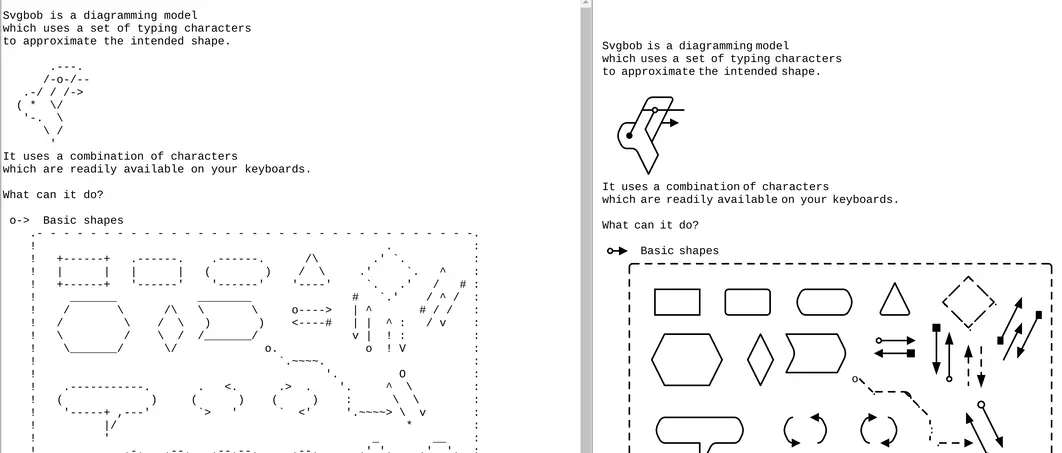
 artwork traced by ToS2P from an artwork by David Revoy under CC-BY license, www.peppercarrot.com
artwork traced by ToS2P from an artwork by David Revoy under CC-BY license, www.peppercarrot.com
For Plotters
See the 3D Printing & CNC page from the Engineering section of OpGuides for more resources
vpype - aims to be the one-stop-shop, Swiss Army knife for producing plotter-ready vector graphics. Here are, for illustration, a few examples of what it can do:
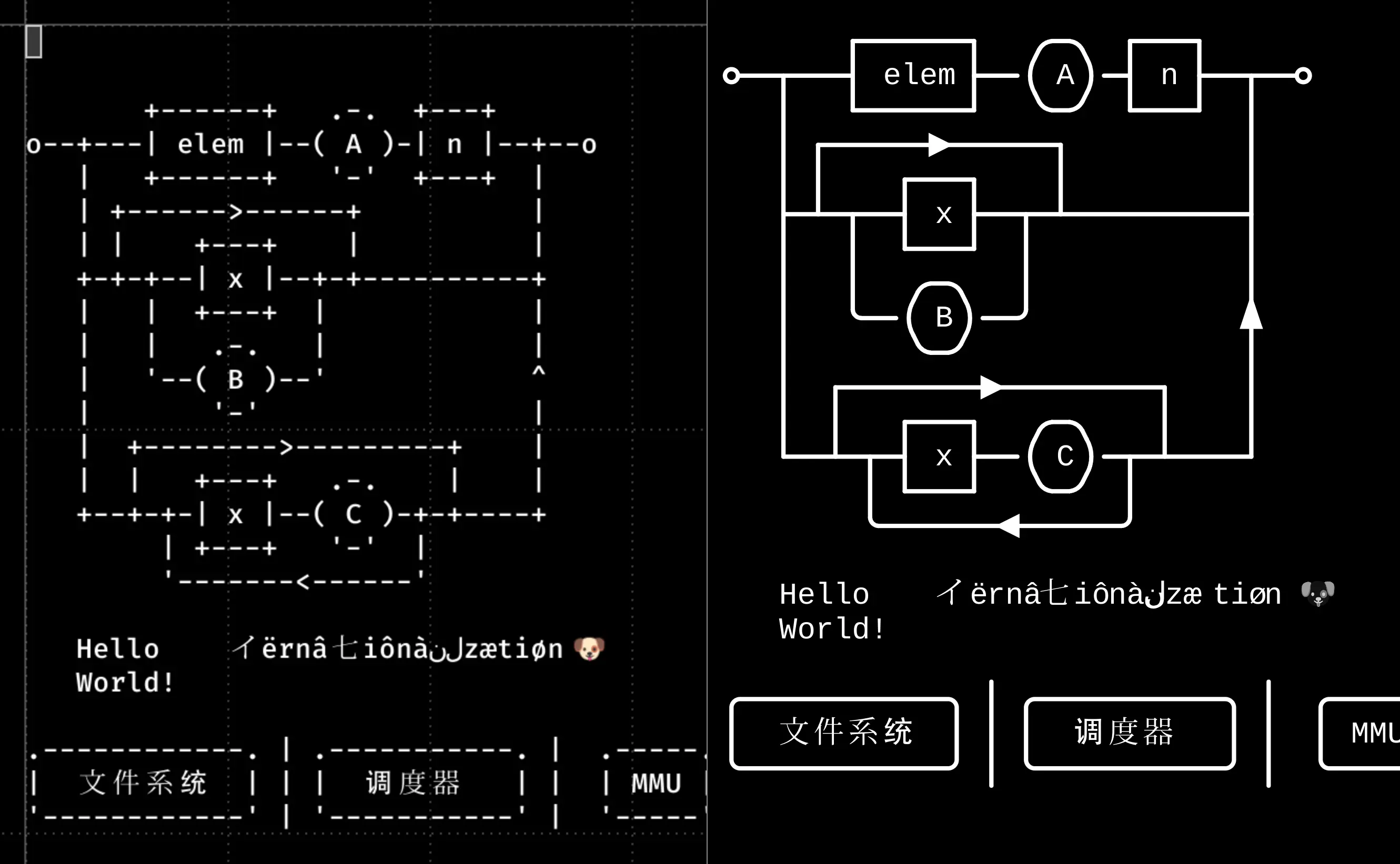
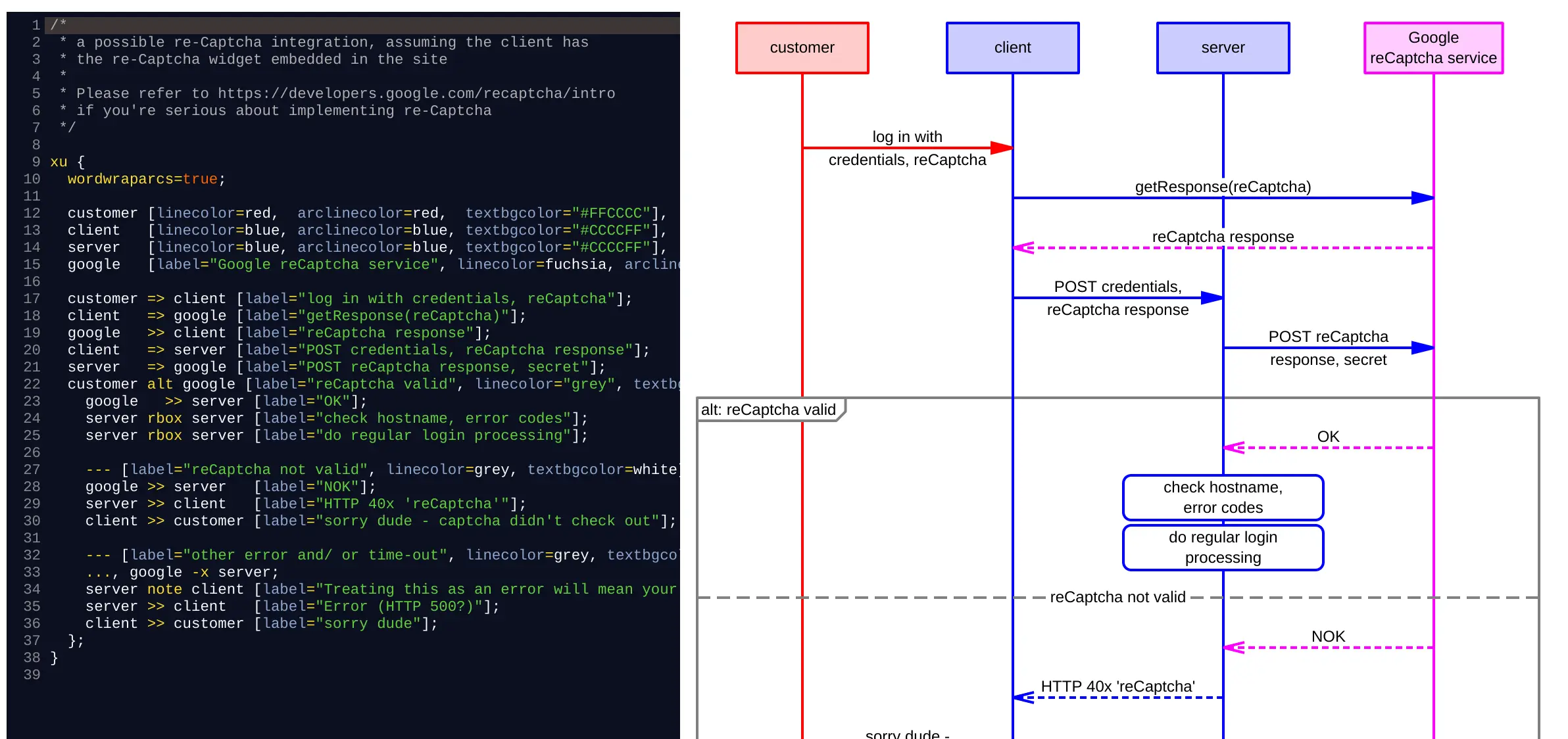
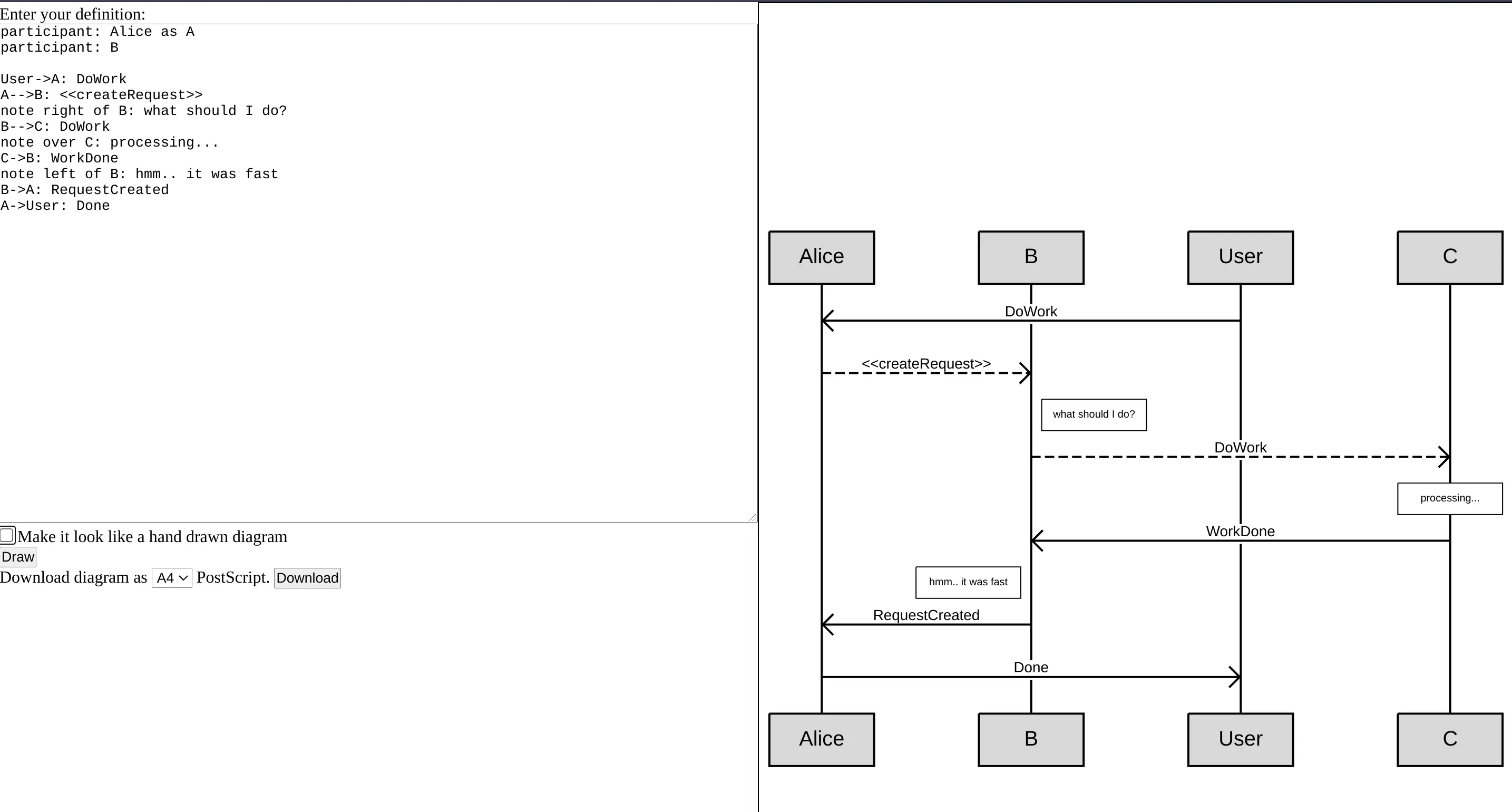
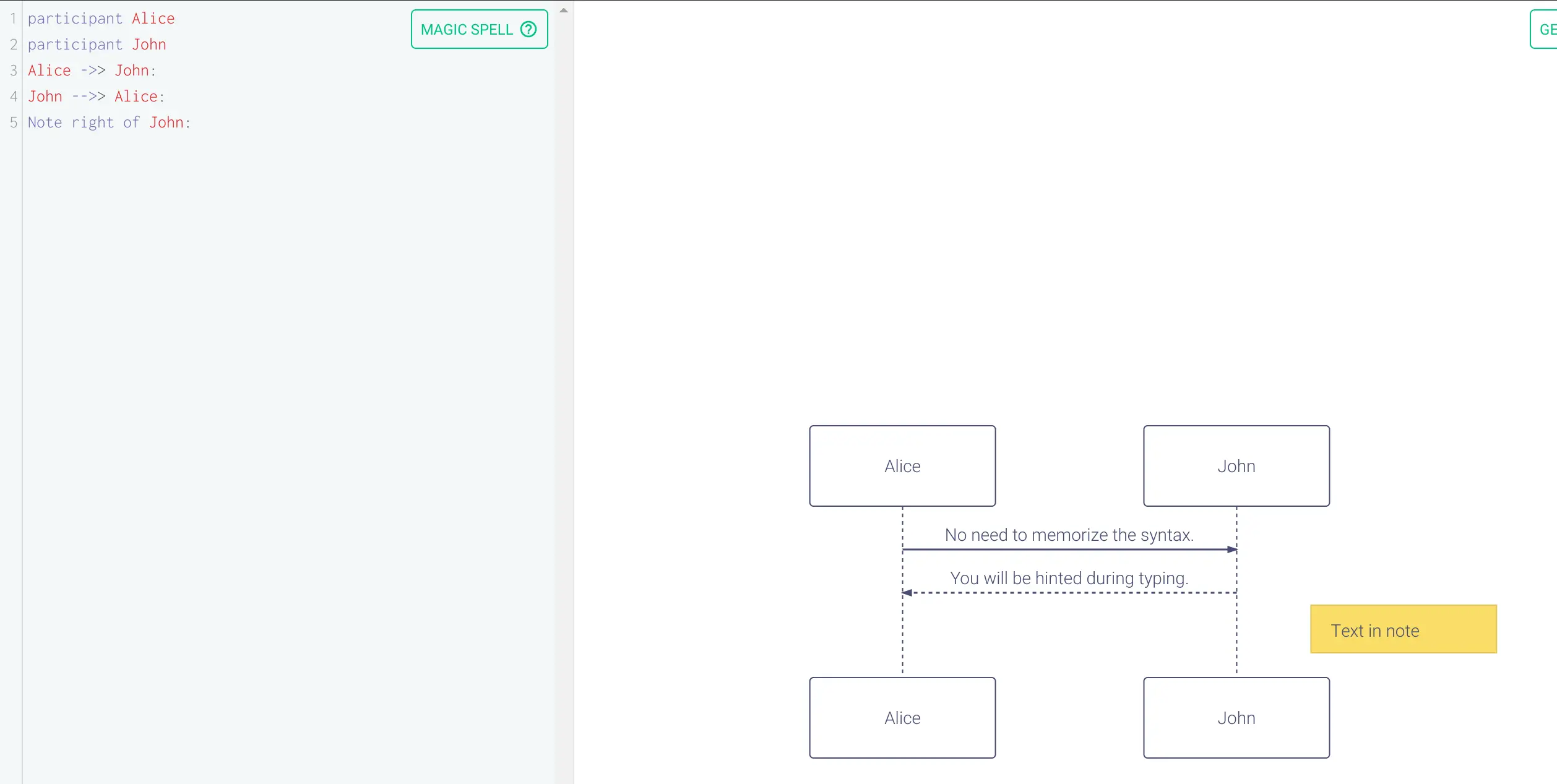
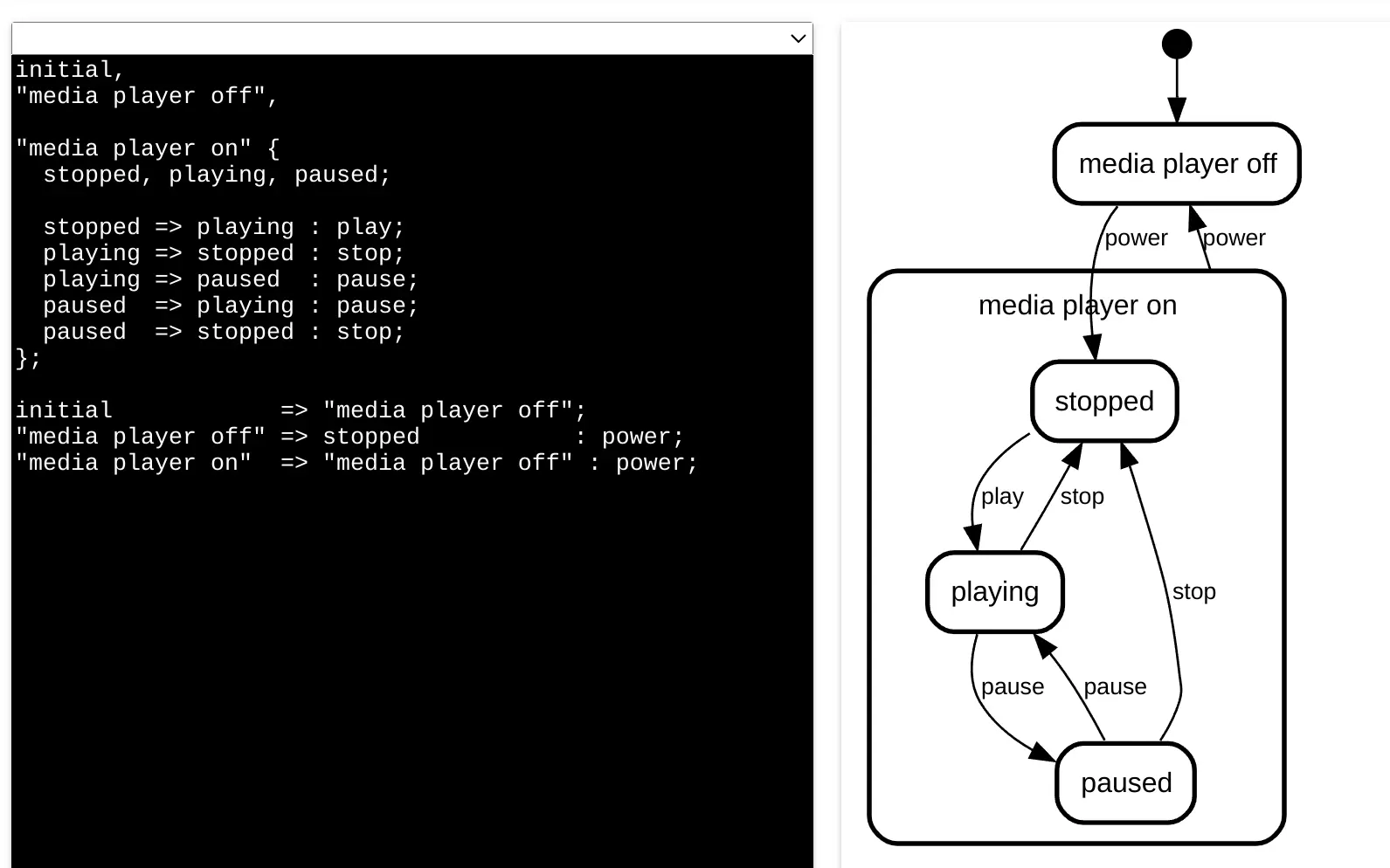
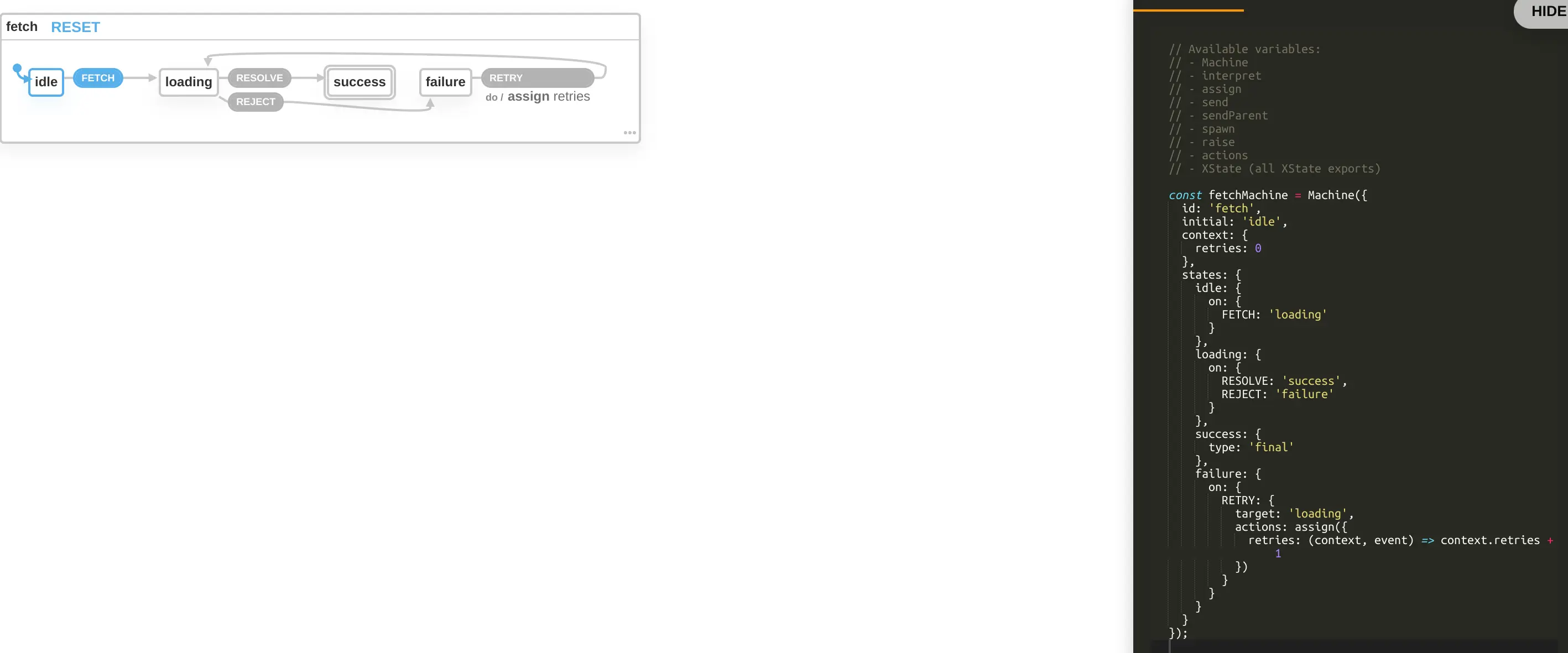
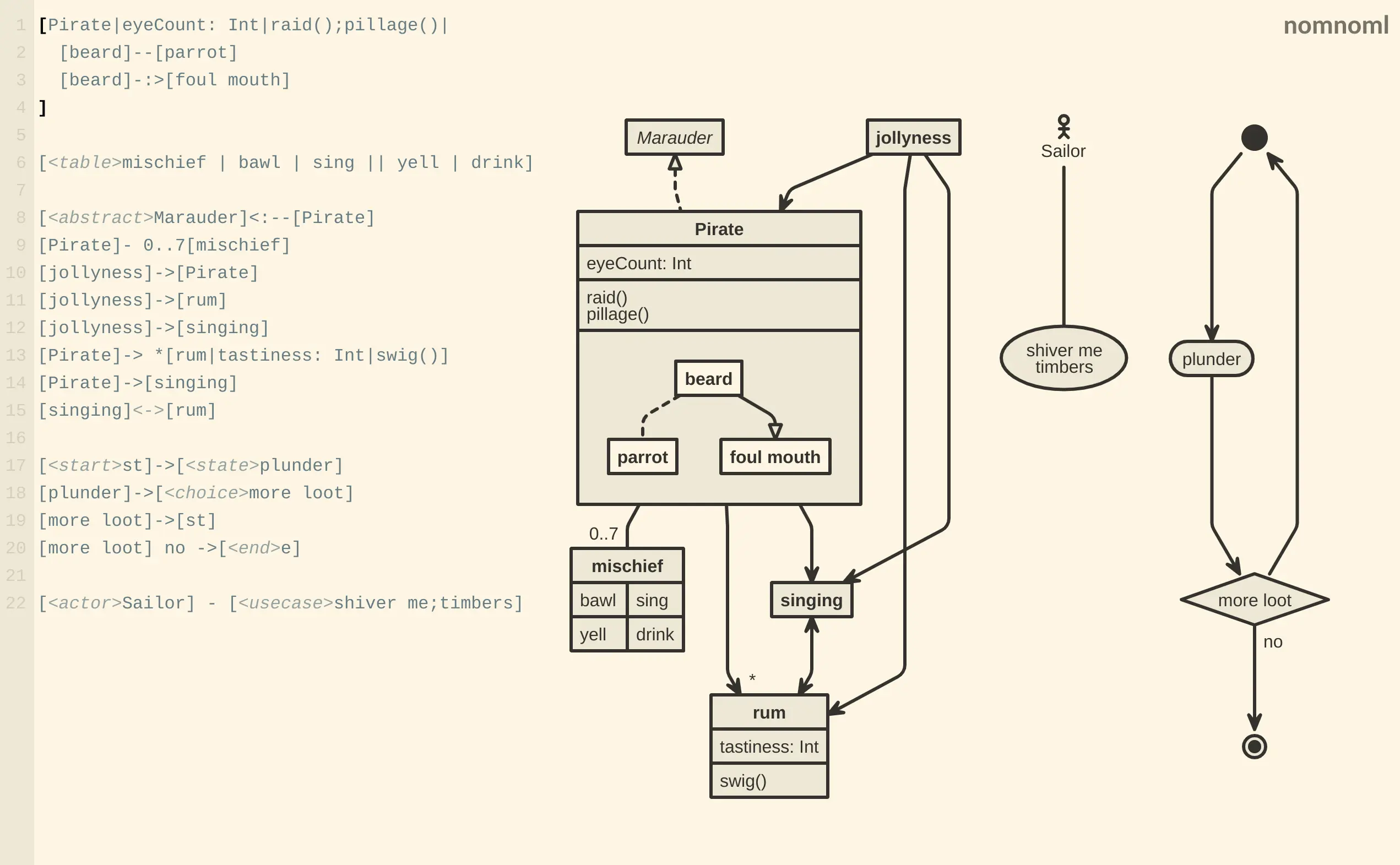
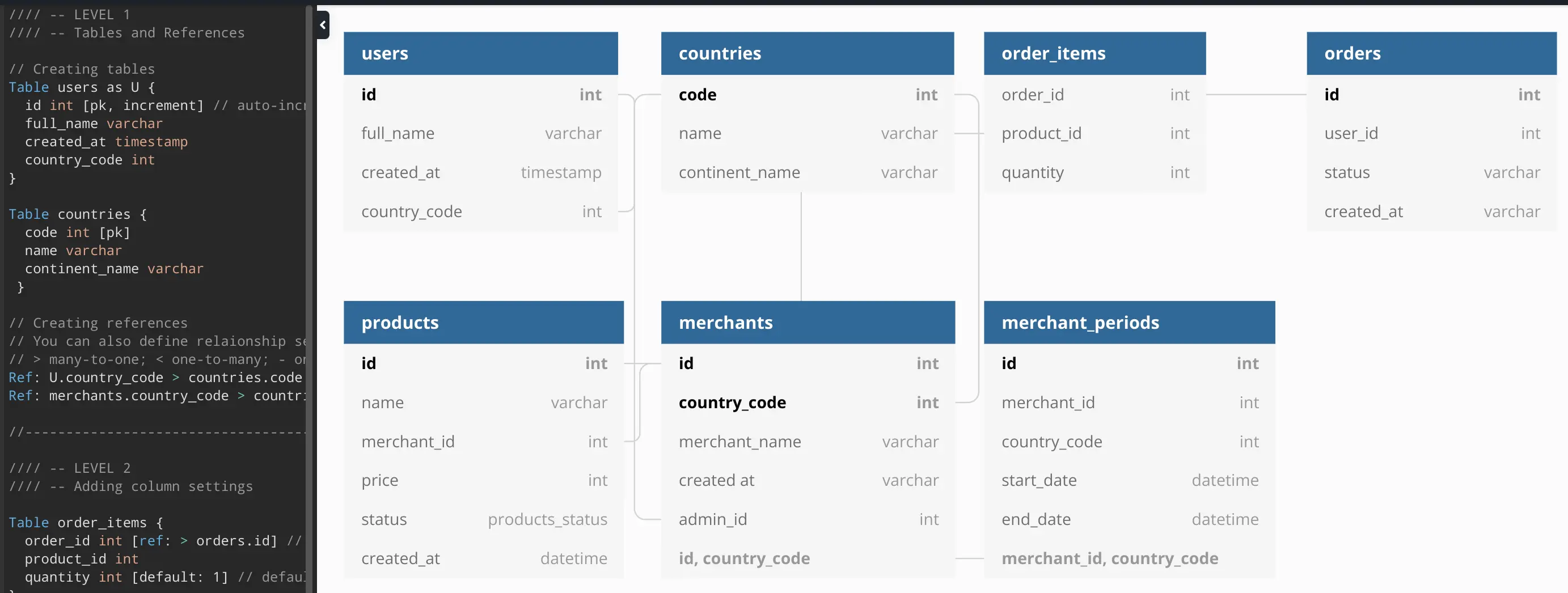
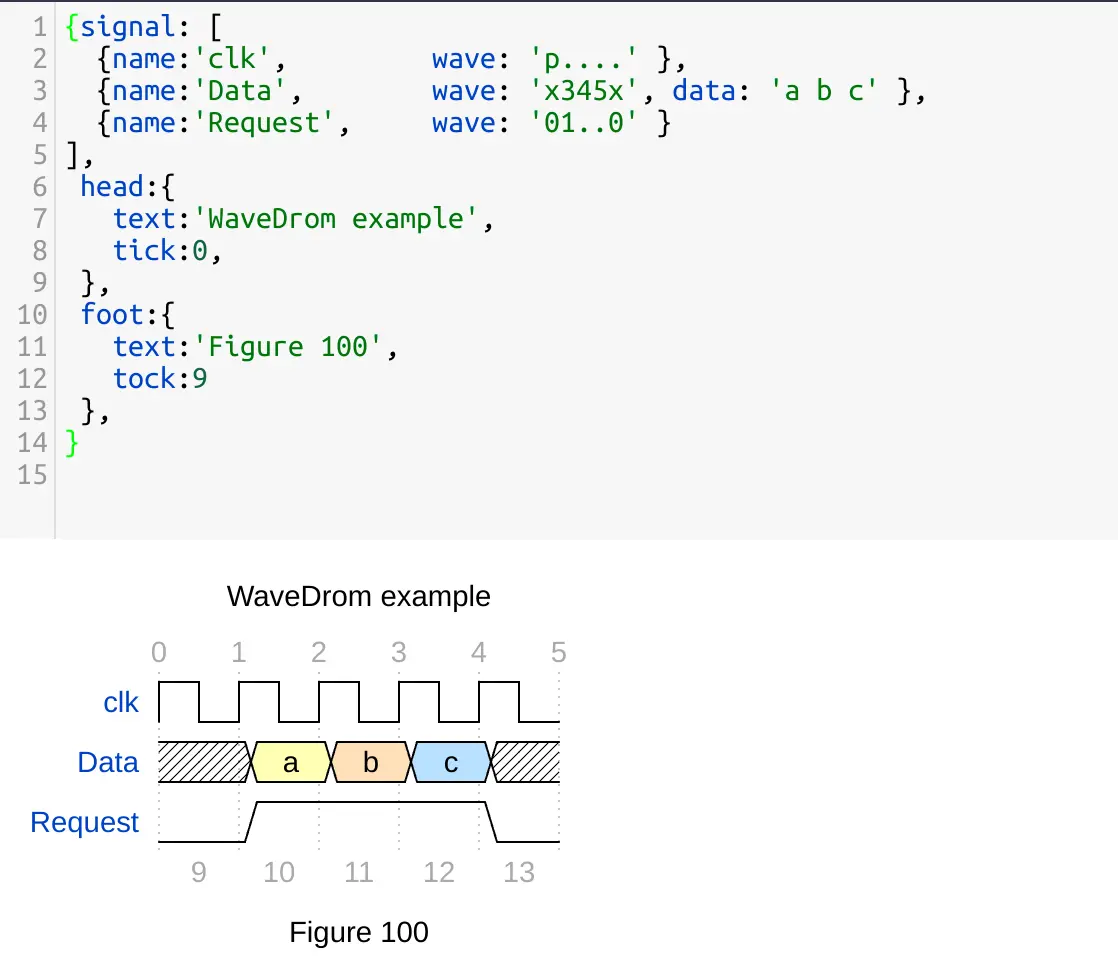
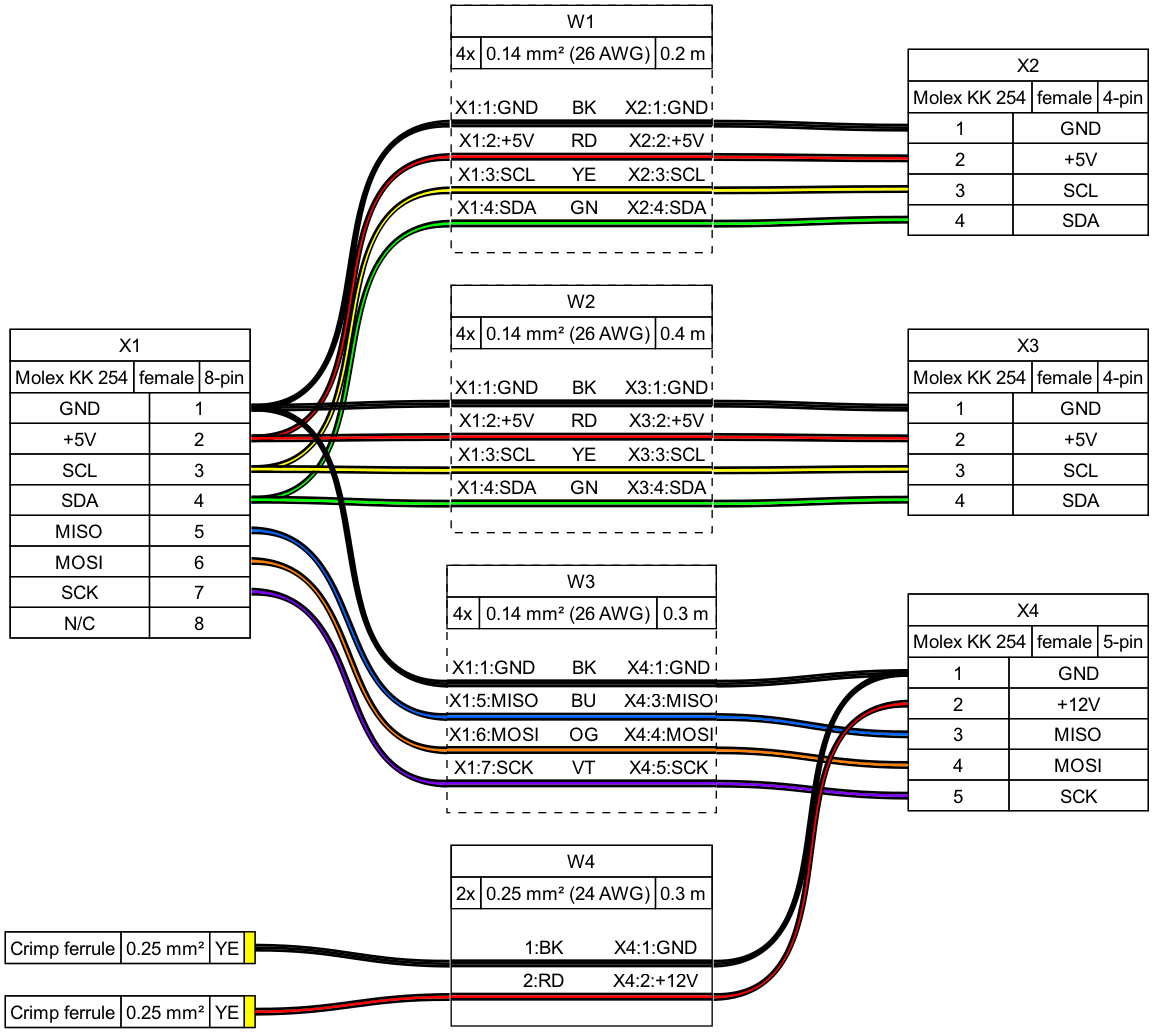
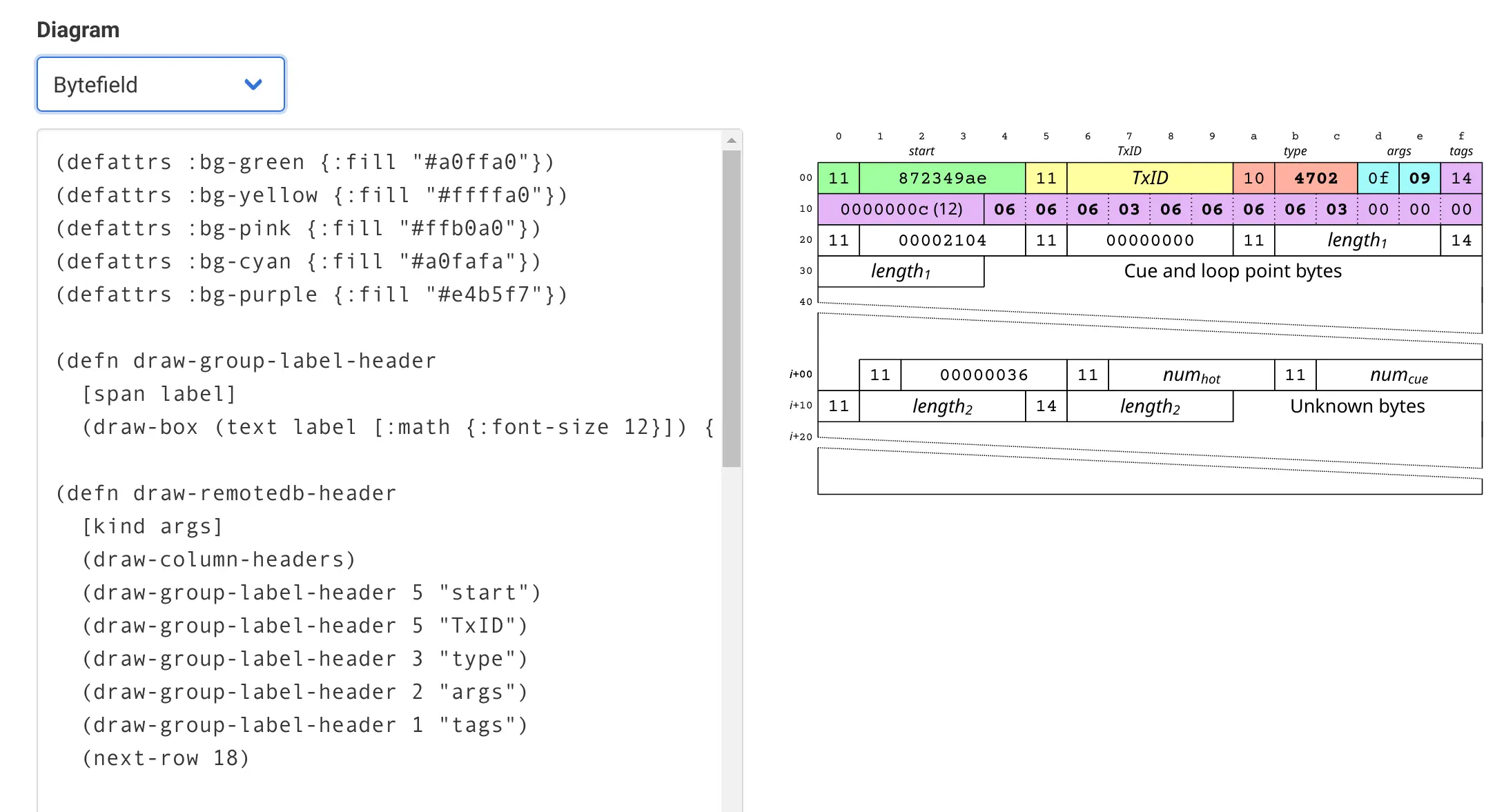
Sequence Diagrams, Flow Charts, etc. (Mostly for the nerds)


\(\LaTeX \text{?}\)
If you’re looking at this list, there’s a good chance you’re either writing up technical documentation or working on an academic paper, and so using LaTeX. First, I feel your pain. Second, This DSPTricksManual from Paolo Prandoni may help with some graphing, as may the Tikz Examples on texample.net. There’s decent Circuit and Block Diagram examples, though I do still think loading in a picture from an external tool is probably in your best interest due to the PITA that is doing this in plain LaTeX.
Other Resources
Sound Design #
Resources to learn Creative Coding #
Noise in Creative Coding (Varun Vachhar)
As an aside, Simplex Noise is technically patented until Jan 8, 2022 (which is fucking stupid)
Making Perlin Planets (vinaybhaip.com)
Creative Coding libraries #
Some inspiration #
Python + Quantum Research = Art + Saving 1000s hours of CPU time (Reddit)
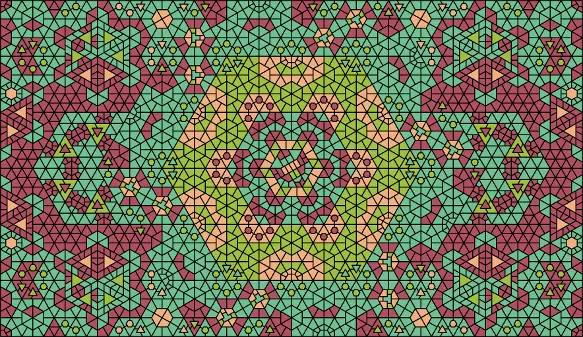
Generative Constellations (Reddit)
The three above pieces are some of my absolute favorite pieces!
Grant Custer’s Feed + Constraint.systems - Grant’s Text Walk Scroller and Moire are some of my favorites.
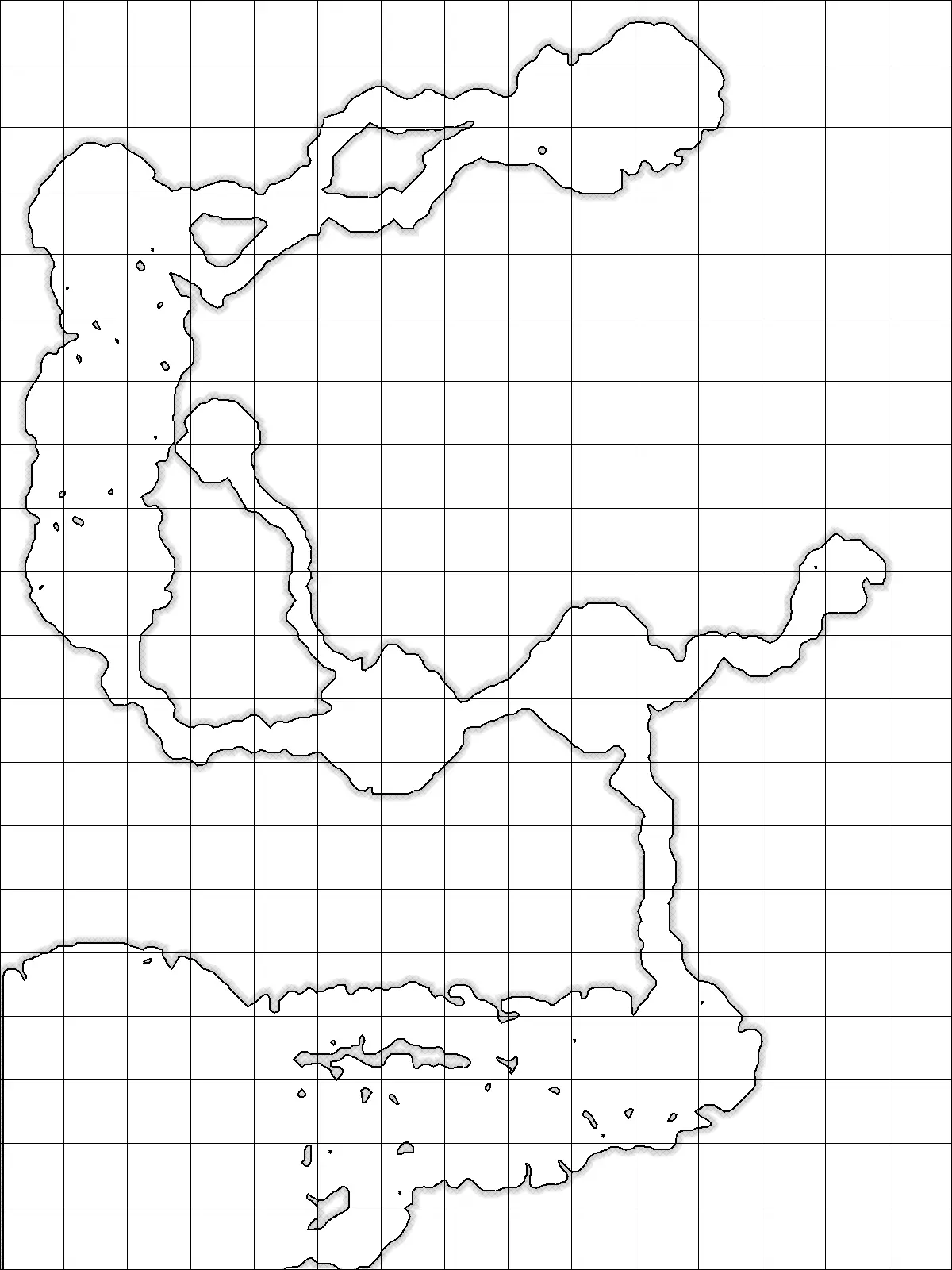
From Generated.space I like Marching Squares 2, Perspective Map Trace, Map Trace, Fractal Square 2, Noisify, and Interactive Pixel Sorter - I could see using the latter two for original art directly.
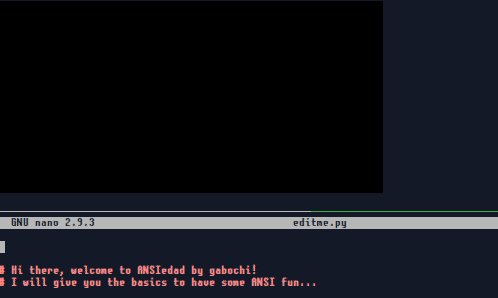
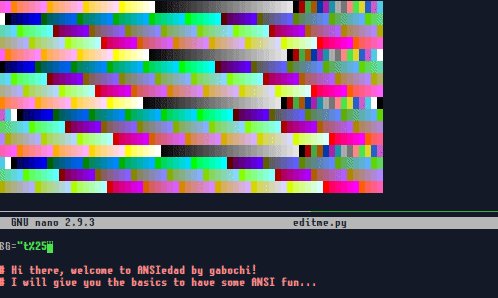
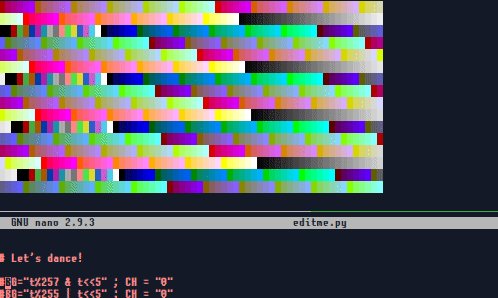
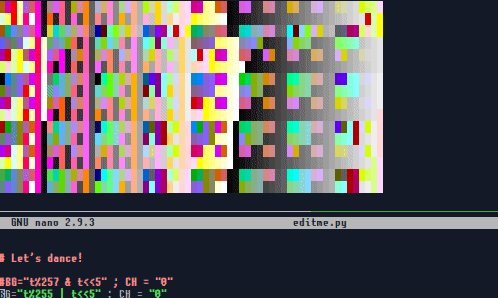
Echo/printf to write images in 5 LoC with zero libraries or headers (Vidar’s Blog)
10 innovative creative coding examples that are redefining programming (Shaping Design - Editor X)
META: Hacker News Submission on this page, with a bit of discussion
























 Agneya by thijs](
Agneya by thijs](